All articles on my site is just a extensionless UTF-8 files with plain text that defines content and "Jinja" macros tags that defines templating of this content. It helps me to avoid usage of the messy databases, using file system instead to create, keep and edit information. Text, Images and related files of particular article storing in the same article folder and in the same time folder with articles folders also separated from the main site sources. Yes, I know that this solution may look weird but it helps me to keep this portal as simple to manage as possible: on lightweight handmade CMS, without admin section, without WYSIWYG tools... on one small flash drive.
And just because all this is literally just a text file, I can edit it in most simple text editing tools... like SublimeText3 which I'm using right now.
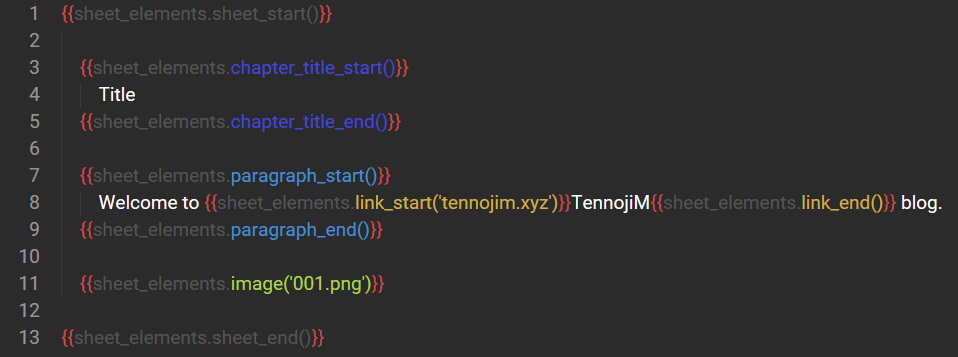
The biggest problem of this solution that once plain text and "Jinja" tags are mixing up all this soup becomes pretty hard to read. Sure, there are special "Jinga" syntax linter existing but it helps to determine where text and where "Jinga" macros tag is, but it's not helping to determine which particular "Jinja" macros tag it is: paragraph, image, link... etc. and for formating of the article on the go it's highly important. After small research I found out how to create custom syntax that will adjust whole work space for specific needs of this syntax. In this topic I am going to show you most simple and minimalistic case that can be imagined. Also it will be completely independent from all other settings.

I assume that if are searching something like this you already know how package management of SublimeText3 works... so just
install it.
And then install
PackageDev package.
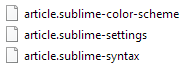
Use the name of your custom syntax for the naming of the files.
"C:\Users\*user_name*\AppData\Roaming\Sublime Text 3\Packages\User" - this is the place where we are going to store custom syntax files.

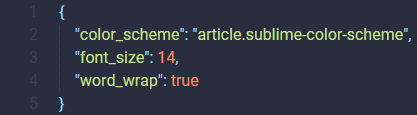
"*.sublime-settings" file contains global settings for custom syntax. This rules has higher priority than default and users. I decide to increase font-size to do not strain eyes during text writing. Also I turned on text wrapping like in regular text editor. And to create unique style scope for this specific syntax we need to bind it to this syntax. Once it is done, let's move to the style scope itself.

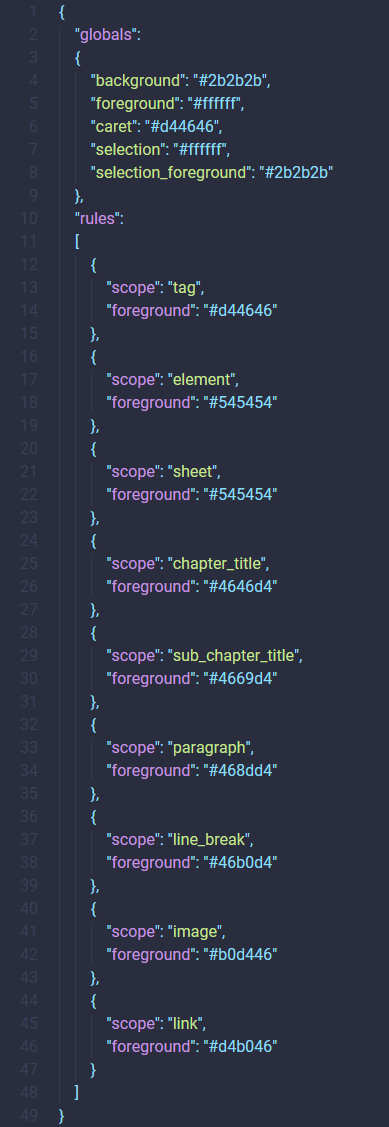
"*.sublime-color-scheme" file contains style scope for custom syntax that spitted in to global and specific styles. In "globals" I defined basic style. And then in "rules" I am predefining specific styles for different "Jinja" macros tags.

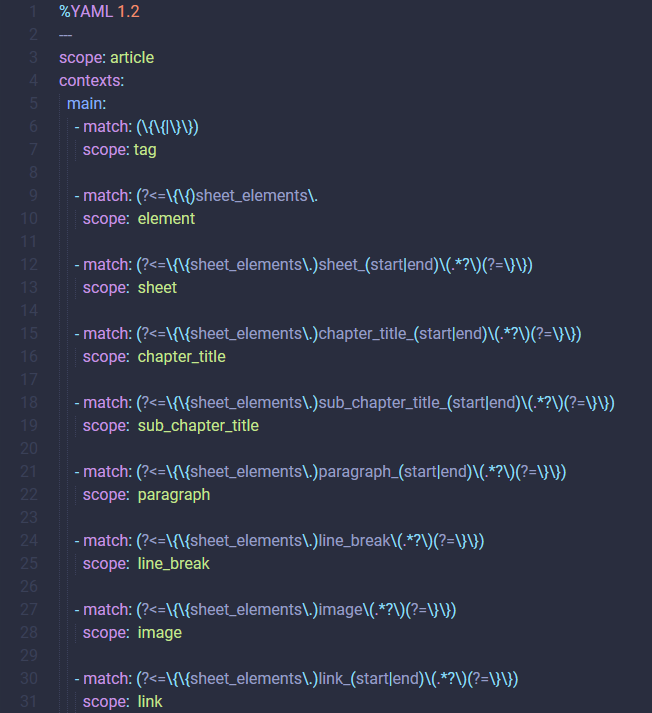
"*.sublime-syntax" file contains text parsing rules and which specific style should be applied to each of this rules. I do not know why this configuration file using YAML instead of JSON like other, but I hope there are some really good reasons for this. However I'm suing here pretty straight forward approach: one regular expression - one style.

Now your syntax is available in View > Syntax by it's name. If you have more than one they are grouped in View > Syntax > User
It is an pretty simple example. But it gives understanding how it works and base to create something more complex. Hope it will help someone. And that's it. See you!
Version: 2020_09_27_000001
Created by TennojiM
All rights reserved
© 2025
All rights reserved
© 2025